Responsives Webdesign: Einfach und verständlich erklärt
Stelle dir eine Webseite vor, die sich wie ein Chamäleon verhält: Responsives Webdesign bedeutet, dass eine Webseite sich automatisch an die Größe und die Eigenschaften des Geräts anpasst, auf dem sie gerade betrachtet wird.
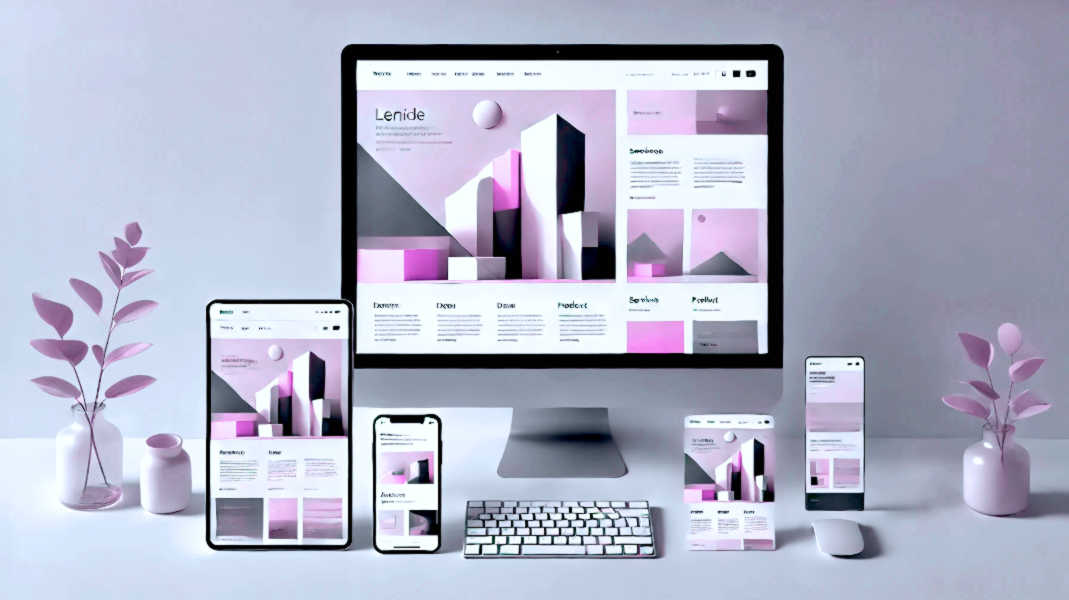
Egal ob du eine Website auf deinem großen Desktop-Computer, deinem Tablet oder deinem kleinen Smartphone aufrufst: Sie wird immer so dargestellt, dass sie optimal auf den Bildschirm passt, gut aussieht und für den Nutzer leicht zu bedienen ist.
Warum ist Responsives Design so wichtig?
Eine professionelle Website besteht aus vielen verschiedenen Elementen, die zusammenwirken müssen, um ein ansprechendes und informatives Erlebnis für den Besucher zu schaffen. Dabei sind die rechtlichen wie auch benutzerfreundlichen Aspekte von großer Bedeutung. Die Vorteile:
- Bessere Nutzererfahrung: Besucher deiner Webseite können die Inhalte problemlos lesen und nutzen, unabhängig davon, welches Gerät sie verwenden.
- Höhere Suchmaschinen-Rankings: Suchmaschinen wie Google bevorzugen responsive Websites, da sie ein besseres Nutzererlebnis bieten.
- Einheitlicher Auftritt: Deine Marke wird einheitlich präsentiert, egal auf welchem Gerät die Seite besucht wird.
- Professioneller Eindruck: Eine responsive Website wirkt modern und professionell.
Wie funktioniert Responsives Webdesign?
Durch spezielle Techniken (z.B. Media Queries) wird das Layout einer Webseite so gestaltet, dass es sich flexibel an verschiedene Bildschirmgrößen anpasst. Elemente wie Bilder, Texte und Menüs können ihre Position und Größe verändern, um optimal dargestellt zu werden.
Ein einfaches Beispiel
Stell dir eine Webseite vor, die auf einem großen Bildschirm viel Platz für Texte und Bilder hat. Auf einem kleinen Smartphone-Bildschirm wird dieser Platz jedoch knapp. Durch Responsives Design werden die Inhalte auf dem Smartphone so umgestellt, dass sie in Spalten dargestellt werden und die Navigation einfacher wird.
Mit anderen Worten: Es geht darum die Website so zu entwickeln, dass sie sich an den jeweiligen Platz in einem Bildschirm anpasst, ohne die Funktion und Optik einzuschränken.
Auch das wird dich interessieren
Fazit
Responsives Webdesign sorgt dafür, dass deine Webseite auf allen Geräten gut aussieht und einfach zu bedienen ist. Es ist ein Muss für jede moderne Webseite.